Nexus One でドコモマーケットをめぐる
4/1 に公開されたドコモマーケット。
HT-03A or Xperia でないと見れないのがドコモマーケット。
HT-03Aあるけど、Nexus One で見たいのが人間の好奇心。
追記: 200100412+21:19
heteml で svn を使う with TortoiseSVN
heteml で SSH が使えるようになったので、TortoiseSVN でさわさわしたのでメモ。
@sakef すゎんのhetemlのsvnを使ってみたを参考にやったぜ。
Windows限定あしからず。
putty でリポジトリ作成
リポジトリ初期化後、trunk, branches, tags の各ディレクトリをつくる。
mkdir -p svn/kenketsu svnadmin create svn/kenketsu svn mkdir file:///home/sites/heteml/users**/*/*/*/username/svn/kenketsu/trunk -m "create trunk." svn mkdir file:///home/sites/heteml/users**/*/*/*/username/svn/kenketsu/branches -m "create branches." svn mkdir file:///home/sites/heteml/users**/*/*/*/usernamesakef/svn/kenketsu/tags -m "create tags."
サーバ側準備おk。
TortoiseSVN の設定
クライアントの設定をすれば完了。
- TortoiseSVN -> Settings で設定のウィンドウを出す
- Network -> SSH client
C:\Program Files\TortoiseSVN\bin\TortoisePlink.exe -l username -pw password -P 2222
これでおkね。
AndroidでMindMapをクラウドで管理する
MindMap は便利だ。
俺から物事を覚えておくことを忘れさせ、考えることを与えてくれたアウトプット術だ。
最近では、本を読みながらMindMap を平行してつくることにしている。いかに自分が考えずに本を読んでいたのかと反省もしたが、、
で、MindMap をつくる時は電車(5%)の中やちょっとした時間(20%)、そして寝る前に布団の中でひとりもぞもぞ(75%)にピキーンときてさささと追加/変更をしていく場合が多い、そうしたタイミングで(特に布団の中で!) Android の Nexus One が大活躍する。使っている MindMap 作成アプリは Thinking Space だ!(無料) PCでの作業は FreeMind だ!(無料)。双方共にこれだけのツールを無償で提供していただけて本当に感謝!Paypalするから!いやん
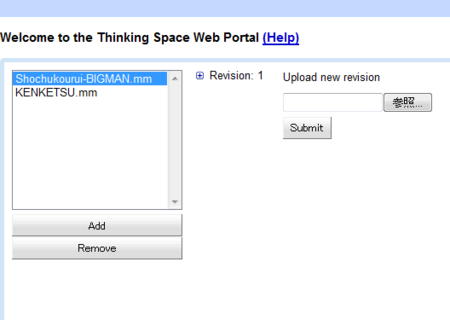
Thinking Space を使う
![]()
やりたいことは、クラウドでMindMap の .mm データをAndroid と PC いじくりまわすこと。
Thinking Space を使えば同期もでき(一部手動)リビジョンもとれる!スマホで長文を打つのはしんどいので、アヒャヒャとか入力しといて、PCでアヒャヒャハハハと打ち直すのも効率いいよね。
あと利点として、どちらで見ても崩れることがないこと、これ重要よねぇ。
Android からCloud 設定
- Menu -> Settings -> Cloud Settings
- Cloud Functionality -> Enabled with specified login 選択
- Google アカウントログイン
Android から新規をあっぷ
基本はThinking Space の起動後のHOMEメニューで同期してくれます。
また、新規でなんかMindMap つくってるとして、MindMap 制作画面中に
- Menu -> More -> Share -> Cloud
- Gmailなど選んで、送られた文中のURLを踏めばOK
webで確認、更新
Thinking Space の管理ページにGoogle アカウントでログインします。
Upload で .mmファイルを追加/更新できるのでさくさく。
とまぁ、どんどん脳みその一部をアウトプットしていこうぜ!
#ura_media0322 の感想
#ura_media0322 の感斯
おもしろかった
と一言ではいえるが、深夜までの生放送とはいえ、見てた人はUst8,000人弱、ニコ動の生放送3,000人強と10,000人を超えていた。TVというメディアと比較すると到底少ない数字ではあるが、Twitterと同じで見ている層がハブとなって広がる情報の速さを考えると10,000人とはなかなか期待できる数字ではないのだろうか。
zencoding.vim メモ
- mattn 氏 (twitter: @mattn)
- zencoding.vim
チュートリアルおもしろい
zencoding のほとんどの機能を vim に移植してしまっている、うゎっふ。
数ある入力方法の中でよく使うのを下記にメモ。
zencoding.vim やxmledit.vim でさくさくhtml を構築できますっゎ。
insert 編
HTML5
html:5
<!DOCTYPE HTML> <html lang="jp"> <head> <meta charset="UTF-8"> <title></title> </head> <body> 実行後のかーそる位置はここ </body> </html>
insert 中に 上部コードを入力して [Ctrl-y],(コンマ) で実行される。
下記も同様になるので、 [Ctrl-y], 等の表記は省く。
タグつくる
div
<div></div>
子作り
div>p
<div> <p></p> </div>
3つ子
div>p*3
<div> <p></p> <p></p> <p></p> </div>
3つ子にclass
div>p.hoge*3
<div> <p class="hoge"></p> <p class="hoge"></p> <p class="hoge"></p> </div>
3つ子に連番id
div>p#hoge$*3
<div> <p id="hoge1"></p> <p id="hoge2"></p> <p id="hoge3"></p> </div>
3つ子に連番id、aタグ挿入
div>p#hoge$*3>a
<div> <p id="hoge1"> <a href=""></a> </p> <p id="hoge2"> <a href=""></a> </p> <p id="hoge3"> <a href=""></a> </p> </div>
visual 編
選択行を li にしてしまう
<!-- before --> hoge1 hoge2 hoge3 <!-- after --> <ul> <li>hoge1</li> <li>hoge2</li> <li>hoge3</li> </ul>
これは visual で行うもの。
hog1 〜 hoge3 の3行選択して次のコマンド実行
Tag: ul>li*
リンクはる
<!-- before --> http://bigchu.com <!-- after --> <a href="http://bigchu.com"></a>
insert でも visual でも可能
http:// から始まる文字列 の上に [c-y]a
就職した、そして会社サイトをつくった
就職しました
先日就職しました。
株式会社SKYPLANNING
名古屋の新栄にあるいろいろやってる会社です。